I struggled to get transparent videos working on wordpress for both mobile Safari and Chrome.
I was finally able to get it to work by:
(1) exporting a full resolution Apple ProRes 4444 file from After Effects.
(2) Use the Rotato tool to convert it:

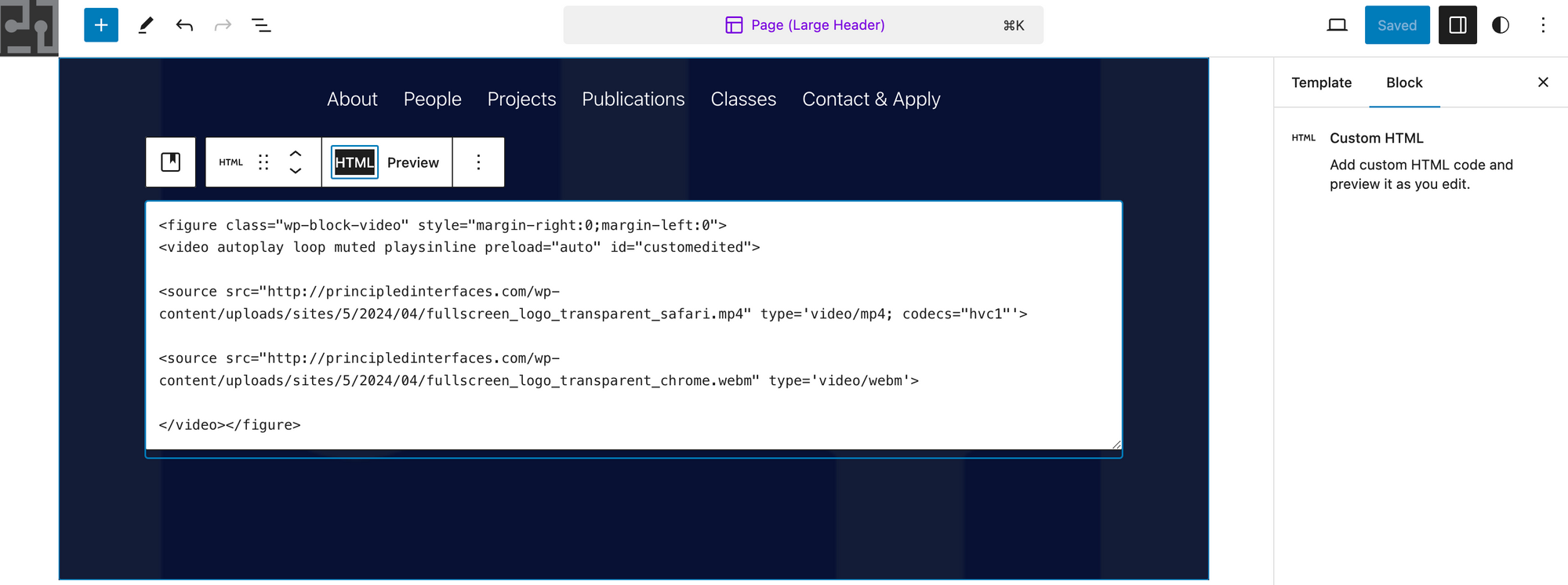
(3) upload both, add your video tag, and modify it via html (there is likely an edit as html button on your block element) so that it looks like the following:
<figure class="wp-block-video" style="margin-right:0;margin-left:0">
<video autoplay loop muted playsinline preload="auto" id="customedited">
<source src="http://principledinterfaces.com/wp-content/uploads/sites/5/2024/04/vid-safari.mp4" type='video/mp4; codecs="hvc1"'>
<source src="http://principledinterfaces.com/wp-content/uploads/sites/5/2024/03/vid-chrome.webm" type='video/webm'>
</video></figure>It requires all of the attributes autoplay loop muted playsinline to work.

I believe it's also possible to export webm directly using Adobe Media Encoder; it's also possible to use Shutter Encoder with a transparent file, set to h.265 and mp4 and choosing the GPU acceleration (which will then allow you to encode Alpha channel in the advanced options). This should also work if you have your tags right and if the Rotato tool is no longer available.

